HTML5 est un langage de balisage dont l’acronyme signifie Hyper Text Markup Language. Il est le dernier en date sortie, orienté pour le marquage sémantique.
Ma Veille

HTML5 est un langage de balisage dont l’acronyme signifie Hyper Text Markup Language. Il est le dernier en date sortie, orienté pour le marquage sémantique.
Le W3c l’avait annoncé lors d’un communiqué officiel, la finalisation du langage HTML5 avec une version Candidate Recommendation (pré-finale). Vous souhaitez créer des applications en utilisant HTML5, Microsoft offre gratuitement des cours virtuels sur l’HTML5 désignés « Développer les applications en HTML5 avec JavaScript et CSS3« .
Passez votre examen gratuitement
Le cours comprend les modules suivants :
Jeremy Foster et Michael Palermo, deux techniciens chevronnés Microsoft ayant une expérience du développement des applications vont vous aider à comprendre les technologies l’HTML5, le CSS3 et le JavaScript pour que vous puissiez créer des applications puissantes à l’aide de celles-ci.
Microsoft ne s’arrête pas là, il propose également un examen gratuit en utilisant simplement un coupon HTMLJMP
Comme il est mentionné sur la fiche de l’examen, inscrivez-vous sur le site partenaire de Microsoft Prometric. Ensuite aller dans la section, Choix d’un examen.
Choix du programme de l’examen
Validez votre choix à deux reprises. Choisissez l’examen 070-480 Programming in HTML5 with JavaScript and CSS3.
Choix de l’examen certifié
Validez puis sélectionnez la date et l’horaire de rendez-vous dans le centre d’examen que vous aurez choisis.
C’est au moment de régler votre facture que vous insérez le code promo ainsi vous n’aurez rien à payer.
insertion du code promo pour l’examen
Bonne Chance !
N’hésitez pas à lire aussi mon article connexe sur les effets de l’html5 sur le référencement naturel seo.
Maj du 6 Mars 2013 – Merci à Rachid Fhaiem pour m’avoir fait remonter l’info :
Le code HTMLJMP était disponible jusqu’au 31/03/2013, mais il y eu trop d’abus. A voir si Microsoft envisage d’y remédier.
cf la capture d’écran

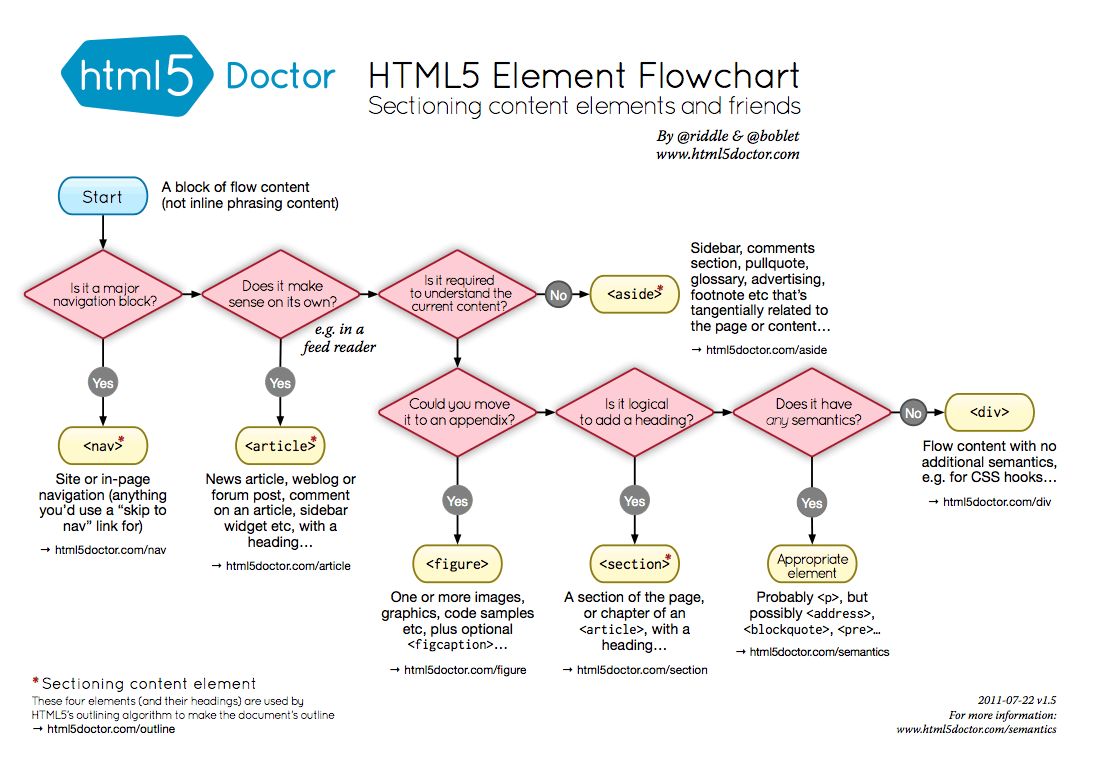
Toute personne impliquée dans la conception Web ou de développement a rencontré le terme sémantique en référence à l’html5 et Internet en général. Ce terme est souvent problématique naturellement source de confusion pour beaucoup d’entre nous, en particulier, car il y a un manque évident de consensus sur sa définition dans certains contextes. Dans cet article, nous allons explorer l’Html5 et tenter de comprendre ce qu’il le rend plus sémantique que ses prédécesseurs.
Diagramme des éléments sémantique en html5
Le concept de la sémantique vient du domaine de la linguistique consacrée à l’étude du sens. Avec des langues naturelles telles que le français, nous distinguons entre la syntaxe (la grammaire) et le sens. Si vous pensez à une phrase, le sens a à voir avec la façon dont les gens l’interprètent : « Le chat a ronronné sur moi toute la journée. » La sémantique se rapporte à l’aspect de la phrase qui permet aux gens de le lire pour comprendre le message qu’il contient. En collaboration avec la syntaxe, la sémantique est une grande partie de ce qui facilite la communication par le langage. Lorsque nous parlons de la sémantique par rapport à l’Html, nous parlons de la communication entre les programmes d’ordinateur, pas les humains. La sémantique html vise essentiellement à améliorer la mesure dans laquelle les applications peuvent traiter ou interpréter le contenu d’Internet. Par exemple, considérons l’extrait suivant, la page contenant certaines des structures html plus autonomes :
Le chat a ronronné sur moi toute la journée.
<img alt= »chat ronron » src= »images/chat_ronron.png » title= »le chat ronronne » />
Les éléments (et attributs) donnent des informations sur la façon que le navigateur va présenter le contenu à l’utilisateur. Les éléments de paragraphes seront par défaut affichés par un espace au-dessus et en dessous d’eux, les éléments d’image sont affichés en utilisant le fichier image inclus dans l’attribut src et ainsi de suite. Lorsque le navigateur rencontre chacun de ces éléments, il rend le contenu d’une manière particulière qui est finalement déterminée par les balises utilisées.
Il est important de comprendre que l’Html5 n’a pas pour rôle d’introduire une sémantique au format Html pour la première fois. L’Html à déjà un niveau de sémantique intégré. Les structures existantes Html sont significatifs à des degrés divers. Si vous regardez cet élément familier Html inclus dans l’extrait ci-dessous vous verrez où je veux en venir :
<img alt= »chat ronron » src= »images/chat_ronron.png » title= »le chat ronronne » />
Bien qu’il soit abrégé, le nom de l’élément img indique quelque chose de significatif sur le contenu de la balise, c’est-à-dire que c’est une image. De cette façon, vous pouvez penser à l’aspect sémantique html comme étant semblable aux méta données, le rôle de la balise de l’élément et les noms d’attribut sont de décrire les données.
Certaines de ces structures que nous avons utilisées en Html indiquent au navigateur le style des éléments de contenu dans une page. Depuis un moment déjà, nous avons été encouragés à séparer la mise en forme d’une page de son contenu. Par exemple, nous avons remplacé la balise i avec em, ce qui est plus significatif et ne dit pas exactement comment le navigateur doit afficher le texte dans l’élément. Le but d’utiliser em est de transmettre des informations sur la nature de l’élément de contenu, plutôt que des informations à propos du style. Les em évidemment influe sur le style, qui est la principale raison pour laquelle nous l’utilisons, mais il laisse les détails du style au navigateur et / ou le code CSS idéalement séparé du balisage de la page. La sémantique Html5 est une grande étape dans ce processus. Le but ultime est de créer un système dans lequel les applications ont accès à un plus grand niveau de signification
Si vous avez utilisé l’Xml dans le passé, vous avez une certaine familiarité avec les concepts de balisage sémantique. Par exemple, lorsque vous créez un document Xml pour un ensemble de données, vous choisissez les éléments et attributs à des éléments de modèle dans les données. Idéalement, les noms d’éléments et d’attributs définissent les éléments de données d’une manière significative :
<nouvel_article piece_id= »2468″>
Didier Dupont
21 janvier 2013
</nouvel_article>
Le développeur a choisi ici des noms qui décrivent de manière intuitive les valeurs de données en cours de modélisation. Avec l’Html5, vous ne pouvez pas choisir vos propres éléments, car ils ne sont pas librement extensible. Les choix des structures ont pour but d’obtenir un sens plus essentiel par rapport aux versions précédentes.
Nous avons parlé de la signification, mais en fait, il y a différentes façons dans lequel un élément ou un extrait d’autre code peut être significative. La balise img est significative, elle raconte quelque chose sur le contenu de l’élément, en décrivant ce qu’il est. Certains des nouveaux éléments Html5 comme header et footer sont significatifs, ils indiquent quelque chose sur le rôle ou le but de l’élément dans la structure globale d’une page.
L’Html5 a quelques nouveaux éléments avec lesquels vous pouvez inclure plus d’information sémantique dans votre balisage des pages. Il y a une multitude de nouveaux éléments, nous allons en examiner ici quelques-uns. La balise d’en-tête (header) indique une information concernant le contenu de l’élément et de son rôle dans la structure de la page :
<header>
<h1>Outil seo</h1>
</header>
L’élément d’en-tête peut contenir d’autres éléments et a tendance à inclure au moins un élément de tête. La balise de bas de page (footer) est similaire, avec la balise, le but est de nouveau d’exprimer quelque chose de significatif sur le contenu de l’élément et sa relation avec le reste de la page :
<footer>
Informations de bas de page
</footer>
La balise nav décrit l’objet d’une section de page, c’est à dire qu’elle contient des liens de navigation :
<nav>
<ul>
<li>
<a href »home.php » title= »home »>Index du site</a>
</li>
<li>
<a href »nouvelles.php » title= »les nouvelles »>Les nouvelles</a>
</li>
<li><a href= »contact.php » title= »contact »>Contactez-nous »></a></li>
</ul>
</nav>
L’élément section contient généralement un groupe d’articles sur le même thème, souvent en collaboration avec un en-tête. L’élément de section a une signification assez abstrait, mais il est néanmoins significatif :
<section id= »vue »>
<h2_>Gérard Depardieu s’exile</h2_>
Gérard Depardieu à décidé…
<img alt= »l’exile » src= »images/gerard-depardieu.jpg » title= »Depardieu l’exilé » />
</section>
L’élément article est semblable, utilisé pour définir un élément qui est autonome :
<article>
<h2 >Le miracle</h2 >
Le miracle du chat perdu s’avère…
</article>
Une balise aside indique le rôle d’un élément par rapport à son contexte dans la page, comme dans la version étendue suivant le code de l’article ci-dessus:
<article>
<h2 >Le miracle</h2 >
Le miracle du chat perdu s’avère…
<aside>C’est en 2003 que le miracle survient…</aside>
</article>.
Ce ne sont que quelques-uns des nouveaux éléments Html5 offrant des améliorations sémantiques, d’autres incluent les médias et les éléments de saisie utilisateur ainsi que des attributs supplémentaires. L’inclusion de micro-données dans l’html5 fournit également une possibilité accrue, y compris l’information sémantique dans les pages et les applications. Comme vous pouvez le voir, certains de ces nouveaux éléments sont significatifs tant en termes de contenu et qu’à la structure.
Pensez à certaines des vieilles balises, telles que div. L’élément div est tout simplement un morceau d’une page. Le nom de la balise ne nous dit absolument rien sur le contenu de l’élément ou de son rôle au sein de la page. En d’autres termes, l’étiquette transmet très peu de sens. Beaucoup de balises de longue date n’ont généralement aucune signification du tout ou dans certains cas générique, un sens vaguement défini. Chaque élément dans une page a été contenue dans un d’un ensemble de catégories d’éléments très généraux. Les nouvelles balises Html5 nous permettent de définir le contenu en utilisant des termes plus spécifiques.
Ce n’est pas seulement facile à comprendre pour nous, mais aussi beaucoup plus facile pour un Bot Google à explorer et à indexer un site structuré en Html5. Les méthodes traditionnelles pour définir un en-tête et un pied de page se composait de la balise div avec un identifiant unique. Bien que ce soit un moyen efficace de faire les choses, il est bien plus désordonnée que d’utiliser des balises spécifiques pour chaque zone de contenu. Quand quelques experts indiquent que l’Html5 diminue le champs d’application du référencement, différentes preuves contre cette affirmation.
Si cela vous intéresse, je vous propose l’article que j’avais rédigé sur les effets de l’html5 qu’ils pourraient avoir sur le référencement.

Le vrai potentiel des réseaux mobiles est la possibilité de se connecter à Internet avec n’importe quel appareil électronique. Pour anticiper la manière dont l’avenir sera Internet est de faire comprendre l’ampleur réelle de l’opportunité offerte par les réseaux de communications mobiles est de briser les limites actuelles
Il suffit donc de simplifier le développement d’applications multi-périphériques (de plus en plus «multi»)
Pour répondre à ces défis, des solutions devraient être fondées sur les technologies web actuelles pour ne pas casser la compatibilité avec les Web existant. Le processus devrait être une évolution. En ce sens, l’importance des développements qui sont actuellement en cours dans des domaines tels que la définition des interfaces, l’échange asynchrone de l’information (AJAX) ou la description des ressources disponibles pour les applications (Web sémantique) sont de bons exemples de l’évolution à suivre pour rendre le Web ubiquitaire.

Google a récemment présenté les pages de marques pour Google+. Ces pages incluent une fonctionnalité de lien réciproque. Qu’est-ce que cela signifie ? Eh bien, tout d’abord vous devrez configurer votre page de marque, à côté ensuite vous aurez à ajouter une petite ligne de code à la tête de la section de votre site.
Cependant, cette ligne de code n’est pas actuellement une norme de balisage HTML5 , par conséquent, le validateur W3c renverra une erreur. Après quelques semaines de réflexion, j’ai trouvé une solution – ce qui est plus une solution rapide à une solution réelle – mais cela devrait être suffisant pour l’instant.
Créer une page ou profil Google+ (si elle n’est pas encore fait).
Tout d’abord saisir le petit bout de code à partir de Google+ avec l’outil de configuration de badge. Récupérer votre id (vous pouvez le trouver dans la balise canonique sur votre page ou profil Google+ ).
Vous aurez juste besoin de la première ligne de code, qui devrait ressembler à:
<a href='VOTRE_ID_GPLUS' title='Google Plus' rel="publisher">Google+</a>
Vous pouvez maintenant vérifier avec la variable PHP $ _SERVER[‘HTTP_USER_AGENT’] et de dire avec un script que si l’user-agent ne contient pas W3C Validator, alors il affiche la ligne de code.
Le résultat devrait ressembler à ceci :
if(substr($_SERVER['HTTP_USER_AGENT'], 0, 13) != 'W3C_Validator') {
echo '<a href='VOTRE_ID_GPLUS' title='Google Plus' rel="publisher">Google+</a>';
}
Maintenant allez-y, vérifiez avec l’outil de Google richs snippet si la liaison s’effectue bien et valider votre code :
Google outils et richsnippets
validateur w3c

Le web sémantique n’a jamais fait parler de lui, mais récemment, tout le monde en parle. Les taux d’adoption de la standardisation RDFa, micro-données et d’autres types de données structurées ont été lente à se faire identifier en raison de du peu d’avantages de les ajouter aux pages.
Les moteurs de recherche, et en particulier Google, ont commencé à utiliser les rich snippets. Les balises Meta robots et robots.txt sont deux exemples adoptés par les moteurs de recherche pour la découverte de contenu.
Les schémas sont des balises HTML que les développeurs web utilisent pour le balisage de leurs pages avec un langage lisible décrivant le contenu de la page. Le balisage peut être lu et compris par les principaux moteurs de recherche et autres robots ou programmes.
Les développeurs web utilisent la norme de schema.org pour ajouter des données structurées au sujet de leur contenu des pages. Schema.org fournit le vocabulaire et le format de micro-données (normes ouvertes de format de données), et permet d’ajouter une couche supplémentaire d’informations au contenu HTML constitué d’un ensemble de balises introduites par la technologie de l’HTML5.
L’objectif à long terme de cette démarche est de couvrir un large éventail de formats. L’objectif initial étant les micro-données.
Ce guide vous aidera à vous mettre en adéquation avec les micro-données et la norme schema.org, de sorte que vous pourrez commencer à ajouter des balises à vos pages web. Google fournit un outil de validation pour les richs snippet, que vous pouvez utiliser pour tester votre balisage et d’identifier d’éventuelles erreurs.
Une considération importante est de savoir qui sont les contrôleurs de schema.org ? Un consortium des principaux moteurs de recherche – Google, Microsoft et Yahoo.
Tous les participants sont des entreprises publiques. Que faire si le conseil décide que la norme schema.org doit être un centre de profit et décident de rendre la norme payante ? Y a t-il quoi que ce soit que l’on peut faire pour arrêter cela ?
Même s’il n’est pas dans le champ d’application de cet article de répondre à cette question, il est important de considérer au moins les évolutions futures possibles.
Les moteurs de recherche ont commencés à utiliser ces données structurées en ajoutant des extraits rich snippets aux résultats des moteurs de recherche, ce qui va augmenter, car il y a un impact certain et positif sur le taux de clic (CTR). Principalement sur l’ajouts de commentaires (étoiles), des images (vidéos) et d’autres caractéristiques de rich snippets qui les démarquent dans les SERP.
Cela peut paraître comme un avantage sur le classement, mais il y a beaucoup d’autres moyens moins coûteux de réaliser des augmentations similaires sur le taux de clics sans le coût du balisage supplémentaire.
On pourrait penser que ces données pourrait alourdir les sitemaps. Google utilise le sitemap pour assigner vos données à son moteur.
Commencez par ajouter des micro-formats à l’HTML en ajoutant l’élément ItemScope spécifier dans le bloc HTML (div) et ajoutez l’attribut ItemType après pour identifier le type. Voici un extrait à partir du site schema.org expliquant les différents types d’éléments :
<itemtype = "http://schema.org/Event"></itemtype>
Le type le plus large pour la norme schema.org est Thing (Chose), qui possède quatre propriétés : nom, description, url et l’image.
Les types plus spécifiques partagent des propriétés plus larges. Par exemple, une événement (Event) est un type plus spécifique que la chose (Think), et un festival (Festival) est un type plus spécifique que événement.
Les articles plus spécifiques héritent des propriétés de leur parent. (En fait, un festival est un type moins spécifique que un événement qui a son tour est un type moins spécifique que organisation, de sorte qu’il hérite des propriétés de deux types de parents.)
Plus d’informations sur la hiérarchie des typages de la norme schema.org.
La propriété d’un élément utilise l’attribut itemprop englobant l’information se rapportant à la propriété :
<h2>Evènement : <span itemprop = "name"> Titre de l'évènement</span></h2>
Utilisez les balises span pour associer les attributs itemprop vers le texte approprié sur la page. Lorsque vous êtes incapable de marquer le balisage de l’information (par exemple une date de création d’article) utiliser la méthode méta comme ceci:
<meta itemprop = "dateCreated" content = "2012-03-08" /> (format iso 8601 pour les dates)
Il est possible qu’un itemprop peut être un itemtype lui-même par exemple, si vous avez y inclus des critiques ou des personnes impliquées dans l’article comme un contributeur ou l’auteur et dans ce cas, vous l’intégrer dans les données comme ceci:
<div itemprop = "Review" itemscope itemtype = "http://schema.org/Review"> <span>Auteur : <span itemprop = "author"> Un auteur </span> (né le 12 Septembre 1754) </span> </div>
Dans tous les cas, votre balise div ouverte doit avoir une balise de fermeture comme illustré ci-dessus.
La plupart des types sur schema.org ont des « types » qui sont attendus du texte et des URL. Cela permet aussi à un type parent (illustré ci-dessus), qu’il peut inclure des types d’enfants.
Les pages qui sont une collection d’éléments doit avoir chaque élément marqué séparément et utiliser l’attribut itemprop avec la valeur « url » pour faire un lien vers une page comme ceci:
<div itemscope itemtype = "http://schema.org/Person"> <a href="page1.php" itemprop = "url"> page 1 </a> </div> <div itemscope itemtype = "http://schema.org/Person"> <a href="page2.php" itemprop = "url"> page 2 </a> </div>

html5 et le référencement seo
Lorsque certains analystes affirment que l’Html5 réduit le champ d’application du référencement naturel SEO, beaucoup d’autres arguments contre cette affirmation. Ici, nous analysons les effets possibles que l’Html5 peut apporter sur le SEO. Avant de se plonger dans le sujet, nous devrions savoir ce que l’html5 est réellement.
Il s’agit d’un langage structurel et qui sert à la conception des pages pour le web. L’Html5, comme son nom l’indique, est la cinquième révision de la norme HTML, formé en 1990 successeur direct à l’Html4 en 1997.
L’Html5 offre une flexibilité pour les développeurs web et les concepteurs. Combiné avec le Css3, l’Html5 peut créer de la magie dans le développement web. Il peut remplacer les animations Flash dans une large mesure.
En effet, l’utilisation des techniques de Gradient, Transitions, Canvas dans l’Html5 influe le développement web. Mais, qu’en est-il du SEO ? En général, les gens perçoivent l’Hml5 comme une menace pour le référencement en raison de ses nouveaux éléments sémantiques, craignant que cela détermine la position dans le référencement pour les moteurs de recherche.
Est-ce que cette anxiété est vraiment viable ? Non, ce n’est plus une fausse déclaration ou présomptueux que l’Html5 va changer entièrement le référencement naturel SEO. Le référencement naturel est un effort pour stimuler le trafic des sites web par le biais notamment de soumissions d’article, le renforcement des liens et sociale ainsi que de la campagne médiatique. À n’importe quel moment, selon des sources fiables, l’Html5 ne sera une menace pour le référencement. Le classement des pages d’un site web sera plus dépendante des contenus pertinents et des liens de retour de qualité. Les éléments sémantiques de l’Html5 ne peuvent pas nuire à ce scénario.
L’Html5 est livré avec de nombreuses balises utiles et des éléments sémantiques. Différent des versions précédentes, l’Html5 octroie des options multiples pour les développeurs afin d’optimiser les sites Web et les applications dans les moteurs de recherche. L’Html5 offre des balises telles que head, section, article, nav et footer. Elles auront une grande importance en générant du trafic vers sites variés. En effet, ces balises peuvent stimuler une meilleure indexation des pages web dans les moteurs de recherche.
On dirait que le référencement et l’Html5 va main dans la main. N’importe quelle page web avec un contenu pertinent et des liens de retour nombreux et de qualités peuvent surclasser un site développé avec la sémantique de l’Html5, contrairement avec des liens de retour pauvres et du contenu dupliqué ou cloaké le site peut être déclassé. Cela signifie que l’Html5 ne sera un élément qui réduira le champ d’application du référencement naturel. Si un développeur créer un site avec un code avancée Html5 et une bonne optimisation pour le référencement SEO, pour sûr, son site internet peut avoir une place au début des résultats de recherches sur les moteurs de recherche.
Les moteurs de recherche deviennent plus intelligents et il y a de nombreuses raisons de croire que, dès maintenant, ils s’appuient sur la segmentation page. Fondamentalement, la segmentation de la page signifie qu’une page est divisée en plusieurs parties distinctes (c.à.d contenu principal, les menus, en-têtes, pieds de page, les articles des liens, etc..) et ces parties sont traitées comme des entrées distinctes. À l’heure actuelle, il n’existe aucun moyen pour un maître du web pour indiquer aux moteurs de recherche comment segmenter une page, mais cela est lié au changement de l’ Html5.
La balise <article> est probablement la meilleure du point de vue du référencement naturel car elle permet de marquer des entrées distinctes dans une publication en ligne, comme un blog ou un magazine. Il est à noter que lorsque des articles sont marqués avec la balise <article>, cela va rendre le code Html plus propre, car il permettra de réduire la nécessité d’utiliser des balises clés.
La balise <section> peut être utilisée pour identifier les sections séparées sur une page, chapitre, livre. L’avantage est que chaque section peut avoir sa rubrique Html distincte. Comme avec la balise <article>, on peut présumer que les moteurs de recherche seront plus attentifs au contenu de sections distinctes. Par exemple, si les mots d’une expression de recherche se trouvent dans une section, cela implique une plus grande pertinence dès lors moment que ces mots se trouvent tous dans la page ou dans des sections distinctes.
La balise <header> (qui est différente de l’élément de tête) est une bénédiction pour les experts SEO, car elle donne beaucoup de flexibilité. La balise <header> est très similaire à la balise <H1> mais la différence est qu’elle peut contenir beaucoup de choses, telles que H1, H2, H3, éléments des paragraphes entiers, liens codés en dur (et cela est vraiment précieux pour le référencement), et tout autre type d’information que vous sentez pertinent d’inclure.
La balise <footer> pourrait ne pas être aussi utile, mais elle permet d’inclure des informations importantes et elle peut être utilisée à des fins de référencement. Les balises <header> et <footer> peuvent être intégrées plusieurs fois sur une seule page ; C’est à dire que vous pouvez avoir un en-tête séparée / pied de page pour chaque section, ce qui donne vraiment beaucoup de flexibilité.
La balise <nav>. La navigation est l’un des facteurs importants pour le référencement naturel et tout ce qui facilite la navigation est le bienvenu. La balise <nav> peut être utilisée pour identifier une collection de liens vers d’autres pages.
Pour l’instant l’Html5 est encore loin. Les moteurs de recherche seront plus attentifs à l’Html5 une fois qu’un plus grand nombre de développeur le mettra en place. C’est alors seulement à ce moment précis qu’il sera possible de savoir exactement comment les moteurs de recherche permettront de traiter les pages Html5.
Edition de l’article Lundi 27 février 2011 :
Je viens de trouver un article très intéressant qui complète celui-ci d’un point de vue technique.