HTML5 est un langage de balisage dont l’acronyme signifie Hyper Text Markup Language. Il est le dernier en date sortie, orienté pour le marquage sémantique.
Ma Veille

HTML5 est un langage de balisage dont l’acronyme signifie Hyper Text Markup Language. Il est le dernier en date sortie, orienté pour le marquage sémantique.
Le W3c l’avait annoncé lors d’un communiqué officiel, la finalisation du langage HTML5 avec une version Candidate Recommendation (pré-finale). Vous souhaitez créer des applications en utilisant HTML5, Microsoft offre gratuitement des cours virtuels sur l’HTML5 désignés « Développer les applications en HTML5 avec JavaScript et CSS3« .
Passez votre examen gratuitement
Le cours comprend les modules suivants :
Jeremy Foster et Michael Palermo, deux techniciens chevronnés Microsoft ayant une expérience du développement des applications vont vous aider à comprendre les technologies l’HTML5, le CSS3 et le JavaScript pour que vous puissiez créer des applications puissantes à l’aide de celles-ci.
Microsoft ne s’arrête pas là, il propose également un examen gratuit en utilisant simplement un coupon HTMLJMP
Comme il est mentionné sur la fiche de l’examen, inscrivez-vous sur le site partenaire de Microsoft Prometric. Ensuite aller dans la section, Choix d’un examen.
Choix du programme de l’examen
Validez votre choix à deux reprises. Choisissez l’examen 070-480 Programming in HTML5 with JavaScript and CSS3.
Choix de l’examen certifié
Validez puis sélectionnez la date et l’horaire de rendez-vous dans le centre d’examen que vous aurez choisis.
C’est au moment de régler votre facture que vous insérez le code promo ainsi vous n’aurez rien à payer.
insertion du code promo pour l’examen
Bonne Chance !
N’hésitez pas à lire aussi mon article connexe sur les effets de l’html5 sur le référencement naturel seo.
Maj du 6 Mars 2013 – Merci à Rachid Fhaiem pour m’avoir fait remonter l’info :
Le code HTMLJMP était disponible jusqu’au 31/03/2013, mais il y eu trop d’abus. A voir si Microsoft envisage d’y remédier.
cf la capture d’écran

Il fut un temps où certains nombres de sociétés fournissaient des services pour l’optimisation des moteurs de recherche et la plupart ont survécu parce que les règles Google ont été faites pour être transgressées. Retour dans les jours de gloire, les entreprises pouvaient poser des mots-clés sur des articles qui avaient un sens peu cohérent. Ces techniques conduisaient à certains résultats de recherche très étrange. Par exemple, quelqu’un faisait la recherche d’un mot-clé comme sentimancho et se retrouvait sur un site internet destiné à un public adulte uniquement.
En 2011, Google a lancé ce qui est connu comme Google Panda et tout a changé, les rédacteurs de contenu doivent respecter un ensemble de règles strictes pour que leur contenu puisse être considéré comme approprié pour tous les publics. Ce qui signifie qu’il est très important d’engager les auteurs de contenu qui comprennent exactement ce que Google aime et n’aime pas avec une très bonne rédaction du contenu.
Les entreprises qui embauchent des fournisseurs de contenu qui ne font que copier les articles de certains en dupliquant au mot près le contenu des autres courent le risque de graves sanctions de Google qui pourraient conduire à ce que leurs sites ne soient pas indexés. Les Google bots vont faire sauter le site et faire en sorte de garder le contenu caché de leur moteur de recherche. Cela signifie que les résultats de recherche organiques convoités seront beaucoup plus difficiles à trouver pour quiconque viole le nouvel algorithme. Le SMO serait un pilier pour faire remonter certains articles pénalisés d’après Sylvain Richard.
Les rédacteurs de qualité de contenu pour le web connaissent les nouvelles règles SEO et sont très habiles à créer des articles qui vous aideront à obtenir un site découvert dans les recherches et aussi de sens. Ces articles sont écrits non seulement pour améliorer le trafic web, mais aussi pour améliorer l’expérience globale utilisateur pour la personne qui trouve l’article.
Le contenu doit être pertinent et unique. (Le copier-coller de Wikipédia, oubliez)
Être capable de maîtriser la langue parfaitement et jouer sur les synonymes, mais également faire attention à l’orthographe.
Il faut savoir également structurer le texte de son site internet en s’aidant des balises éditoriales : title, meta description (en respectant les critères pour chaque moteur de recherche), des titres de niveaux (H1,h2,..).
Travail des liens url, pour que la page d’atterrissage reste compréhensible pour les bots d’indexation tout en substituant les mots d’arrêts tel-que de,le,la etc… . (ex: http://…com/avis-voiture-course)
Travail de l’aspect « marquage sémantique » en s’aidant du schema.org pour l’affichage de snippets.
Faire des choix judicieux de mots-clés, mais en faisant attention à ne pas alourdir le texte, soyez raisonnable.
Savoir faire un choix des images et de travailler les attributs title et alt (alt étant particulièrement spécifique aux Google bots).
Miss Seo Girl propose dans les deux premiers paragraphes de son article une liste d’outils aidant à la rédaction de contenu. Comme pour le référencement, ces règles sont à ajuster suivant les cas de figures, tout en sachant que le premier qui lira vos contenus est humain et donc doit être rédigé dans une langue compréhensible.
Les techniques d’optimisation de moteur de recherche peuvent être utilisées pour les sites internet globaux, les articles en ligne et les blogs. Lorsqu’ils sont utilisés correctement, les gens ne réalisent même pas qu’ils lisent quelque chose qui avait pour but de les attirer vers le site internet. En fait, ils pensent qu’ils lisent quelque chose qui a été fait pour être lu. Eh bien, cela est vrai si l’entreprise qui fournit le contenu possède les compétences nécessaires à la création convaincante d’un contenu SEO pertinent et divertissant.

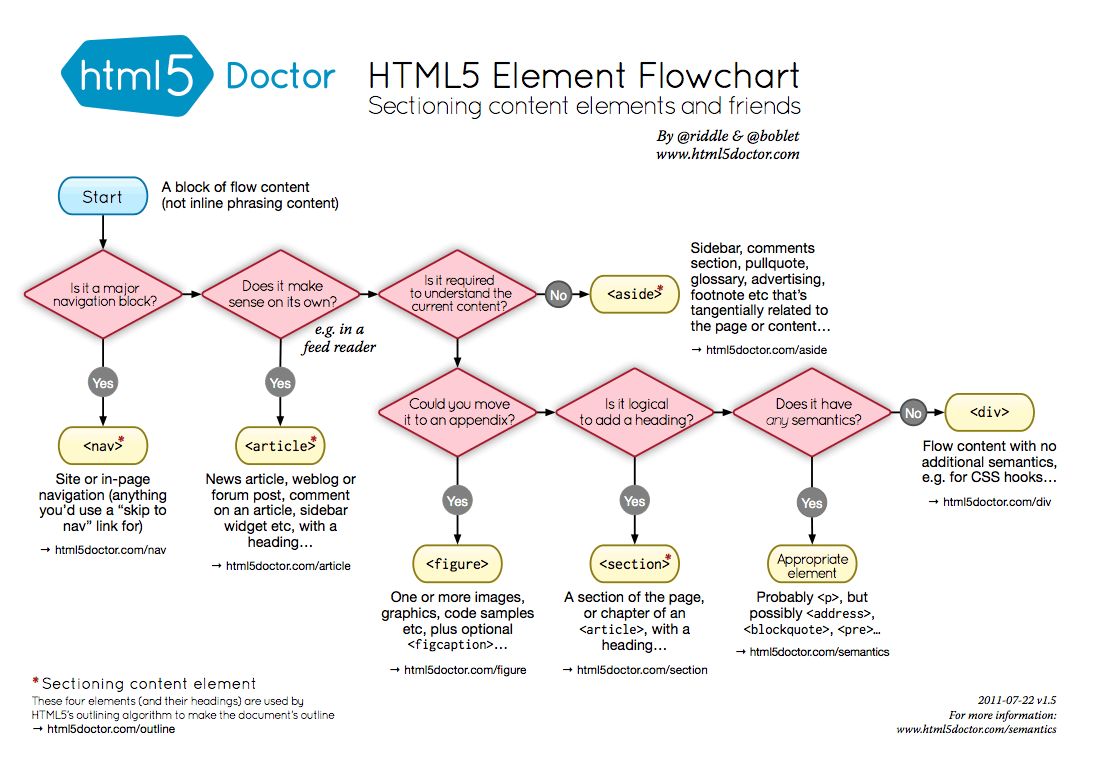
Toute personne impliquée dans la conception Web ou de développement a rencontré le terme sémantique en référence à l’html5 et Internet en général. Ce terme est souvent problématique naturellement source de confusion pour beaucoup d’entre nous, en particulier, car il y a un manque évident de consensus sur sa définition dans certains contextes. Dans cet article, nous allons explorer l’Html5 et tenter de comprendre ce qu’il le rend plus sémantique que ses prédécesseurs.
Diagramme des éléments sémantique en html5
Le concept de la sémantique vient du domaine de la linguistique consacrée à l’étude du sens. Avec des langues naturelles telles que le français, nous distinguons entre la syntaxe (la grammaire) et le sens. Si vous pensez à une phrase, le sens a à voir avec la façon dont les gens l’interprètent : « Le chat a ronronné sur moi toute la journée. » La sémantique se rapporte à l’aspect de la phrase qui permet aux gens de le lire pour comprendre le message qu’il contient. En collaboration avec la syntaxe, la sémantique est une grande partie de ce qui facilite la communication par le langage. Lorsque nous parlons de la sémantique par rapport à l’Html, nous parlons de la communication entre les programmes d’ordinateur, pas les humains. La sémantique html vise essentiellement à améliorer la mesure dans laquelle les applications peuvent traiter ou interpréter le contenu d’Internet. Par exemple, considérons l’extrait suivant, la page contenant certaines des structures html plus autonomes :
Le chat a ronronné sur moi toute la journée.
<img alt= »chat ronron » src= »images/chat_ronron.png » title= »le chat ronronne » />
Les éléments (et attributs) donnent des informations sur la façon que le navigateur va présenter le contenu à l’utilisateur. Les éléments de paragraphes seront par défaut affichés par un espace au-dessus et en dessous d’eux, les éléments d’image sont affichés en utilisant le fichier image inclus dans l’attribut src et ainsi de suite. Lorsque le navigateur rencontre chacun de ces éléments, il rend le contenu d’une manière particulière qui est finalement déterminée par les balises utilisées.
Il est important de comprendre que l’Html5 n’a pas pour rôle d’introduire une sémantique au format Html pour la première fois. L’Html à déjà un niveau de sémantique intégré. Les structures existantes Html sont significatifs à des degrés divers. Si vous regardez cet élément familier Html inclus dans l’extrait ci-dessous vous verrez où je veux en venir :
<img alt= »chat ronron » src= »images/chat_ronron.png » title= »le chat ronronne » />
Bien qu’il soit abrégé, le nom de l’élément img indique quelque chose de significatif sur le contenu de la balise, c’est-à-dire que c’est une image. De cette façon, vous pouvez penser à l’aspect sémantique html comme étant semblable aux méta données, le rôle de la balise de l’élément et les noms d’attribut sont de décrire les données.
Certaines de ces structures que nous avons utilisées en Html indiquent au navigateur le style des éléments de contenu dans une page. Depuis un moment déjà, nous avons été encouragés à séparer la mise en forme d’une page de son contenu. Par exemple, nous avons remplacé la balise i avec em, ce qui est plus significatif et ne dit pas exactement comment le navigateur doit afficher le texte dans l’élément. Le but d’utiliser em est de transmettre des informations sur la nature de l’élément de contenu, plutôt que des informations à propos du style. Les em évidemment influe sur le style, qui est la principale raison pour laquelle nous l’utilisons, mais il laisse les détails du style au navigateur et / ou le code CSS idéalement séparé du balisage de la page. La sémantique Html5 est une grande étape dans ce processus. Le but ultime est de créer un système dans lequel les applications ont accès à un plus grand niveau de signification
Si vous avez utilisé l’Xml dans le passé, vous avez une certaine familiarité avec les concepts de balisage sémantique. Par exemple, lorsque vous créez un document Xml pour un ensemble de données, vous choisissez les éléments et attributs à des éléments de modèle dans les données. Idéalement, les noms d’éléments et d’attributs définissent les éléments de données d’une manière significative :
<nouvel_article piece_id= »2468″>
Didier Dupont
21 janvier 2013
</nouvel_article>
Le développeur a choisi ici des noms qui décrivent de manière intuitive les valeurs de données en cours de modélisation. Avec l’Html5, vous ne pouvez pas choisir vos propres éléments, car ils ne sont pas librement extensible. Les choix des structures ont pour but d’obtenir un sens plus essentiel par rapport aux versions précédentes.
Nous avons parlé de la signification, mais en fait, il y a différentes façons dans lequel un élément ou un extrait d’autre code peut être significative. La balise img est significative, elle raconte quelque chose sur le contenu de l’élément, en décrivant ce qu’il est. Certains des nouveaux éléments Html5 comme header et footer sont significatifs, ils indiquent quelque chose sur le rôle ou le but de l’élément dans la structure globale d’une page.
L’Html5 a quelques nouveaux éléments avec lesquels vous pouvez inclure plus d’information sémantique dans votre balisage des pages. Il y a une multitude de nouveaux éléments, nous allons en examiner ici quelques-uns. La balise d’en-tête (header) indique une information concernant le contenu de l’élément et de son rôle dans la structure de la page :
<header>
<h1>Outil seo</h1>
</header>
L’élément d’en-tête peut contenir d’autres éléments et a tendance à inclure au moins un élément de tête. La balise de bas de page (footer) est similaire, avec la balise, le but est de nouveau d’exprimer quelque chose de significatif sur le contenu de l’élément et sa relation avec le reste de la page :
<footer>
Informations de bas de page
</footer>
La balise nav décrit l’objet d’une section de page, c’est à dire qu’elle contient des liens de navigation :
<nav>
<ul>
<li>
<a href »home.php » title= »home »>Index du site</a>
</li>
<li>
<a href »nouvelles.php » title= »les nouvelles »>Les nouvelles</a>
</li>
<li><a href= »contact.php » title= »contact »>Contactez-nous »></a></li>
</ul>
</nav>
L’élément section contient généralement un groupe d’articles sur le même thème, souvent en collaboration avec un en-tête. L’élément de section a une signification assez abstrait, mais il est néanmoins significatif :
<section id= »vue »>
<h2_>Gérard Depardieu s’exile</h2_>
Gérard Depardieu à décidé…
<img alt= »l’exile » src= »images/gerard-depardieu.jpg » title= »Depardieu l’exilé » />
</section>
L’élément article est semblable, utilisé pour définir un élément qui est autonome :
<article>
<h2 >Le miracle</h2 >
Le miracle du chat perdu s’avère…
</article>
Une balise aside indique le rôle d’un élément par rapport à son contexte dans la page, comme dans la version étendue suivant le code de l’article ci-dessus:
<article>
<h2 >Le miracle</h2 >
Le miracle du chat perdu s’avère…
<aside>C’est en 2003 que le miracle survient…</aside>
</article>.
Ce ne sont que quelques-uns des nouveaux éléments Html5 offrant des améliorations sémantiques, d’autres incluent les médias et les éléments de saisie utilisateur ainsi que des attributs supplémentaires. L’inclusion de micro-données dans l’html5 fournit également une possibilité accrue, y compris l’information sémantique dans les pages et les applications. Comme vous pouvez le voir, certains de ces nouveaux éléments sont significatifs tant en termes de contenu et qu’à la structure.
Pensez à certaines des vieilles balises, telles que div. L’élément div est tout simplement un morceau d’une page. Le nom de la balise ne nous dit absolument rien sur le contenu de l’élément ou de son rôle au sein de la page. En d’autres termes, l’étiquette transmet très peu de sens. Beaucoup de balises de longue date n’ont généralement aucune signification du tout ou dans certains cas générique, un sens vaguement défini. Chaque élément dans une page a été contenue dans un d’un ensemble de catégories d’éléments très généraux. Les nouvelles balises Html5 nous permettent de définir le contenu en utilisant des termes plus spécifiques.
Ce n’est pas seulement facile à comprendre pour nous, mais aussi beaucoup plus facile pour un Bot Google à explorer et à indexer un site structuré en Html5. Les méthodes traditionnelles pour définir un en-tête et un pied de page se composait de la balise div avec un identifiant unique. Bien que ce soit un moyen efficace de faire les choses, il est bien plus désordonnée que d’utiliser des balises spécifiques pour chaque zone de contenu. Quand quelques experts indiquent que l’Html5 diminue le champs d’application du référencement, différentes preuves contre cette affirmation.
Si cela vous intéresse, je vous propose l’article que j’avais rédigé sur les effets de l’html5 qu’ils pourraient avoir sur le référencement.

Cette semaine Alan Cladx alias @cladxxx nous a fait découvrir son nouvel outil de veille seo : WeBBoard. Pratique, efficace, WeBBoard recense toute une liste des meilleurs blogueurs SEO francophone, mais aussi les meilleurs forums accès sur le référencement. Il vient compléter déjà deux bons outils veille-seo.com et secrets2moteurs.com.
outil de veille seo webboardWeBBoard permet de faire valoir des articles de blogueurs spécialisés dans le référencement, mais aussi de les faire connaitre . Le petit plus que je trouve intéressant, est que WeBBoard fait apparaître leurs différents réseaux sociaux (Twitter et Google Plus).
Sur la partie gauche de l’outil on y trouve la liste des derniers posts de forums seo. Sur la droite, on retrouve le même concept : l’outil de veille affiche les dernières nouvelles de blogs seo sélectionnés.
Pour une personne spécialisée dans le référencement, cet outil de veille est très utile. Par la suite, WeBBoard permettra de télécharger un flux de données complet des sources. Si j’avais une suggestion à faire à l’auteur, cela serait de mettre en place la mise à jour automatique des nouvelles sans recharger le navigateur (je pense que c’est dans sa liste de ToDos 😉 )
Edit
Cladxxx : L’auto refresh pour début de semaine ! Et en exclusivité, WeBBoard permettra de voir tous les articles d’une seule source (en cours dev)
Mise à jour du lundi 21 janvier 2013
Cladxxx : Filtrez les articles selon auteurs grâce au lien « Voir tous ses articles » avec lien en follow /sociaux !
Si votre Blog est spécialisé dans le référencement, n’hésitez pas à le proposer sur le WeBBoard.

Comme il est encore possible de faire un suivi d’évènements avec Google analytics (Ps : Not GA), un désir de tracker les sales copieurs de contenu m’est venu à l’esprit. La détection des évènements copier, coller et couper s’avère être facile à l’aide de Jquery. Et grâce à l’API « suivi des évènements « de Google Analytics, suivre ces évènements avec GA reste également facile. Voici le petit bout de code de cette astuce :
/*
* jQuery suivi presse-papiers
*
*/
(function($) {
$.fn.ga_suivi_pressepapiers = function() {
return this.each(function() {
var text = $(this).text().substr(0, 10) + "...";
jQuery(this).bind('cut copy paste', function(e) {
_gaq.push(['_trackEvent', 'evenement_PressePapiers', e.type, text]);
});
});
};
})(jQuery);
Un exemple :
jQuery(document).ready(function() {
jQuery("p").ga_suivi_pressepapiers();
});
Notez toutefois que ce code utilise les 10 premiers caractères du texte copié dans le libellé de l’évènement, je ne certifie pas qu’il s’agit d’une valeur idéale pour la dénomination du label, mais un code ça se modifie tout le temps :-).

Ces derniers mois, certains critères viennent à faire penser que Google Analytics risque d’être délaissé ! Alors quels sont ces cas de figures qui risquent de mettre en péril GA et quelles sont les alternatives ?
Malgré le fait que Free ne bloquerait finalement plus Google Analytics, je me suis posé les questions à savoir si l’on ne devait pas mettre un système de mesure d’audience différent sur les sites internet que l’on audite ? Doit-on faire comme beaucoup ? Mettre plusieurs outils de statistiques pour analyser leur site web (en se limitant à trois outils d’analyse d’audience) ?
Free bloquait Google Analytics début JanvierEn novembre 2012, avec les sources du site Search Engine Land, le « not provided » ne s’arrêtera surement jamais de proliférer. Leur étude montrait que 64% des compagnies voyaient que 30% à 50% de leur trafic était de source « not provided ». Faut-il investir dans leur fameux compte premium Google Analytics ? Eh bien non, Même en adhérant à cette formule exorbitante, vous n’aurez toujours pas accès aux mots-clés qui correspondent aux requêtes faites ! Vous aurez du « not provided » comme tout le monde.
Le not provided ne cesse d’accroîtreCet après-midi d’après un article qui évoque l’aspect vie privée (je n’ai rien contre bien au contraire), Google proposerait un plugin navigateur permettant aux utilisateurs de désactiver la traçabilité de Google Analytics (qui date déjà d’un petit moment apparemment). Ma question : Quel est le but rechercher au final ? De ne plus utiliser GA ?
Plugin navigateur Google Analytics pour enlever vos traces sur internetJ’ai néanmoins commencé à établir une liste alternative d’outils de statistiques pour analyser l’audience (gratuits et payants) pour se prémunir de certaines restrictions ( le not provided touchant l’intégralité des outils d’analyse d’audience, nous devons faire avec pour le moment) que je vous invite à compléter. Et par la même occasion connaître ceux que vous utilisez le plus en dehors de GA.
[listly id= »2nb » theme= »light » layout= »full » numbered= »yes » image= »yes » items= »all »]

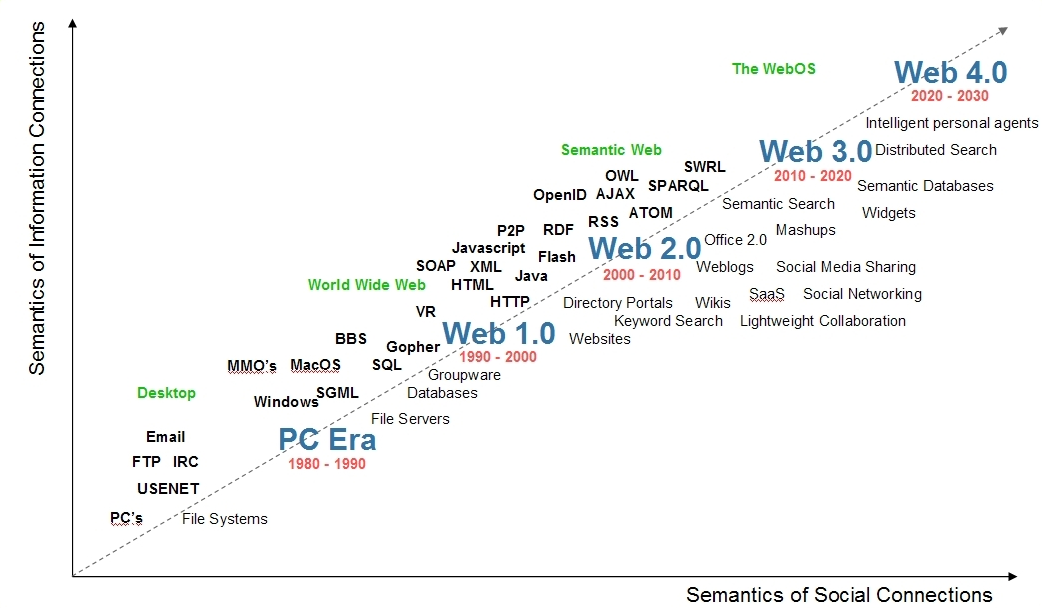
En 1999, Tim Berners-Lee a décrit sa vision de l’avenir d’Internet. Il décrivit les ordinateurs étant capable d’analyser et de comprendre les mêmes informations que nous, et de devenir des assistants virtuels personnalisés. Imaginez l’application de calendrier sur votre appareil mobile observant un conflit d’horaire lorsque vous commencez à réserver un voyage sur Weekendesk. Ou que votre ordinateur effectue toutes les recherches nécessaires pour justifier votre décision et établit un rapport de recherche détaillé à l’appui d’une décision prête pour vous dans la matinée. Pour beaucoup, c’est la véritable destination d’Internet, et tout le partage social qui a attiré l’attention de tout le monde dans le web 2.0 est un aperçu simple de ce qui est à venir. Un auteur du blog, a décrit en disant: » C’est une orgie de données et votre serveur y est invité « .
Depuis une dizaine d’années, un mouvement appelé le Web sémantique (hyper-médias) a été adopté pour permettre cette vision. On pense que par bien annoter un document HTML, permettra à un ordinateur de consommer et de comprendre l’information, un peu comme un humain le ferait et donc être en mesure de prendre des décisions éclairées et à agir en notre nom. Pour ce faire, il doit y avoir la structure, les définitions relationnelles et des protocoles d’annotation de plusieurs vocabulaires descriptifs et suivis. Jusqu’à présent, l’adoption a été anémique.
Cependant, pour de nombreuses raisons, l’effort a jusqu’ici été scindé en factions de diverses technologies concurrentes. La création et le soutien limité par les navigateurs ainsi que les moteurs de recherche ont limités les précoces à explorer la technologie plus profondément.
Mais récemment, cette situation a changé depuis l’apparition de l’HTML5, technologie prenant en charge le marquage sémantique dans tous les navigateurs modernes. Les moteurs de recherche ont commencé à récompenser les sites Web utilisant les Rich Snippets en affichant dans leurs résultats de recherche les données sémantiques ( étoiles d’évaluation, image de profil google, etc.). Des rapports ont été rédigés, beaucoup de firmes ont vu leur trafic augmenté près de 30 %, en raison de leurs implémentations de la norme RDFa et des Rich Snippets.
Récemment d’autres entreprises utilisent également des balises sémantiques. Facebook ont été les premiers à se démarquer en utilisant la norme RDF avec la création de l’OpenGraph en 2009 et ont récemment commencés à utiliser le marquage de profils utilisateurs et événementiel avec les micro-formats hCard et hCalendar. Google a poussé l’authentification des auteurs et lds ouvrages rédigés avec l’annotation XFN rel= »me ». Yahoo Tech et LinkedIn ont tout deux adoptés également la norme des micro-formats dans leurs données.
En réponse à cette confusion et complexité, un consortium des principaux moteurs de recherche, y compris Google, Yahoo, Microsoft et Yandex, se sont réunis pour créer une approche standardisée, appelée Schema.org. Elle suppose l’utilisation des micro-données à grande échelle plutôt que RDF / RDFa et constitue une ressource unique pour les principaux vocabulaires sémantiques à utiliser. L’espoir est que, en simplifiant la technologie et la standardisation, ces obstacles à l’adoption se verront réduits et que la plupart des industries commencent à adopter cette technologie.
Il y a deux cadres d’annotation primaires qui sont le langage de définition de ressource (RDF / RDFa) et Microformats. RDF peut être utilisé avec le balisage du document HTML avec ce qu’on appelle Sujet-Prédicat-Objet triple. C’est un langage robuste qui est le plus couramment utilisé pour d’autres ensembles de données fiables qui nécessitent des données de liens profonds. Il a été critiqué pour sa complexité, cependant une révision récente appelée RDFa a été mise en place ce qui rend la technologie plus facile à utiliser, avec un accent sur l’utilisation d’attributs. Voici un exemple de ce que pourrait ressembler un objet simple en RDFa :
</pre> <div xmlns:v=”http://rdf.semantic-vocabulary.org/#” typeof=”v:Person”> <p>Name: <span property=”v:name”>Rémi Morin</span></p> <p>Title: <span property=”v:title”>Référenceur web, chargé de veille emarketing</span></p> </div> <pre>
Les Micro-formats quant à eux, ont été développés visant la simplicité pour une implémentation dans un document HTML. Les Micro-données sont un sous-ensemble des Micro-formats que Schema.org a mis en place. Créant sa propre API DOM dans la spécification HTML5, c’est donc la future norme présumée pour la plupart des sites internet :
</pre> <div itemscope itemtype=”http://semantic-vocabulary.org/Person”> <p>Name: <span itemprop=”name”>Rémi Morin</span></p> <p>Title: <span itemprop=”title”>Référenceur web, chargé de veille emarketing</span></p> </div>
À un certain niveau, les concepts sont assez simples, mais il y a de nombreuses ontologies et vocabulaires sémantiques qui ont été définis et sont référencés dans le but de donner un sens à votre RDF ou attributions Microformat. Remarqué la référence sémantique vocabulary.org ci-dessus ? Elle fait appel à un schéma défini hCard, ou dans l’exemple suivant est une personne qui y est définie. Schema.org a défini un grand nombre d’entre eux directement pour les micro-données, mais il en existe d’autres comme base Dublic, DocBook et les Goodrelations qui est très populaire en particulier pour le commerce électronique. Il y a des plugins disponibles pour un grand nombre CMS, principalement dans le commerce électronique pour aider à mettre en place un balisage sémantique.
Tom Jenkins, président exécutif d’Open Text a récemment fait l’objet d’un discours sur l’apparition du web 3.0 web sémantique et d’Internet objet ainsi que de ses prédictions pour le Web 4.0. Jenkins a noté que » Les natifs du numérique, décrits comme super-connectés fous de technologie âgées de 30 ans et au-dessous, demandent d’avantages de gadgets et de nouvelles applications qui vantent les gains de productivité et de temps. C’est cette demande qui est le moteur de l’arrivée précoce du Web 3.0, ou le Web sémantique. »
Jenkins prédit que le Web 4.0 arrivant dans notre vie de tous les jours dans les cinq ans : » Les environnements virtuels ne sont plus limités aux laboratoires de recherche et cette paire de lunettes 3D pour les films peuvent être utilisés plus souvent que jamais. » Jenkins perçoit le Web 4.0 basé sur la virtualisation, en déclarant : » Pensez à un monde virtuel, se représenter comme étant un avatar, possédant une paire de lunettes 3D virtuels et que l’on puisse marcher dans les nuages. »
Jenkins a également exprimé le besoin croissant de gestion des connaissances et le danger pour les entreprises d’ignorer les médias sociaux: « Environ 45% des entreprises au niveau mondial interdisent l’accès des employés aux sites de médias sociaux. » Jenkins avertit que ces sociétés finiront par «perdre leur compétitivité» et exhorte le développement des politiques de l’entreprise pour guider utilisation des médias sociaux.
Je vous invite à lire un article intéressant avec l’arrivée du Knowledge Graph de Google en France complétant mes arguments illustrés ici ainsi que dans un de mes articles sur la présentation du graphe de connaissance dynamique de google lorsqu’il était sorti aux Etats-Unis que j’avais rédigé auparavant .
Article édité le 07/12/2012

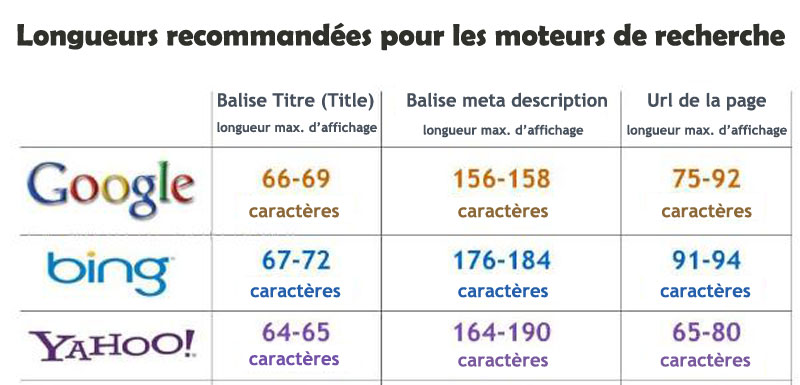
Depuis pas mal de temps je me fais des petits classeurs d’anti-sèches que je réactualise à chaque fois qu’il est utile de le faire dans mes domaines. J’ai cherché en vain un petit tableau qui récapitule les longueurs à respecter pour les balises métas sur une page. Je m’en suis déniché un sur http://seomoz.org/ (qui j’espère ne changera pas trop souvent) même si pour Google je les connais, pour ce qui est des autres moteurs de recherche moins.
Cette petite infographie contient des recommandations pour les longueurs des balises pour chaque moteurs de recherche principaux (Pour les moteurs Baidu et Yandex, un : je ne sais pas et je ne me suis pas intéressé, de deux référencer en russe et en chinois je n’ai pas eu encore l’occasion de le faire donc… )
Cette information est cruciale lorsque vous écrivez les méta-données de vos pages, si vous ne respectez pas ces points, vous vous retrouverez avec des textes tronqués sur les résultats dans les SERPs.
Longueurs moyennes des balises pour les serpsBalise titre (title) pour Google : 66 à 69 caractères
valable en 2012 et début 2013 (source Webrankinfo)
Balise méta description pour Google : 156 à 158 caractères
Les urls pour Google : 75 à 92 caractères
Balise titre (title) pour Bing : 67 à 72 caractères
Balise méta description pour Bing : 176 à 184 caractères
Les urls pour Bing : 91 à 94 caractères
Balise titre (title) pour Yahoo : 64 à 65 caractères
Balise méta description pour Yahoo : 164 à 190 caractères
Les urls pour pour Yahoo : 65 à 80 caractères
Source du tableau en anglais et des données : http://seomoz.org/